手机网站底部固定栏html代码
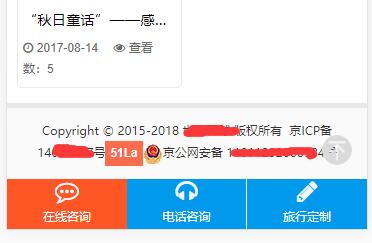
先看一下效果 。
我这里用的是只有两栏的代码,用的字体图标,字体图标调用代码:
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.0.10/css/all.css"> //字体图标调用新式头部标题前要添加meta viewport标签,加入这个后,手机端预览才正常,效果如上图。不然显示的是电脑端的,上面字都小看不清楚,不加效果如下图,如果你的模板头部有这个就不用加了。
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">样式部分:
/*底部*/
.ft {
padding: 10px 0 0 0;
width: 100%;
position: fixed;
left: 0;
bottom: 0;
}
.ft ul {
height: 0px;margin: 0;padding: 0;
}
.ft ul li {
float: left;
width: 50%;
height: 50px;
text-align: center;
list-style-type: none;
margin: 0px;
padding: 0px;
}
.ft ul li span {
display: block;
color: #fff;
font-size: 1em;
font-family: "微软雅黑";
line-height: 22px;
}
.ft a {
color: #000;
text-decoration: none;
}
HMTL部分:
<div class="ft">
<ul>
<li style="background:#FF5A00">
<a href="http://wpa.qq.com/msgrd?v=3&uin=35625244&site=qq&menu=yes"><span><i class="fas fa-comment-dots"></i></span><span>在线咨询</span></a>
</li>
<li style="position:relative;background: #007aff">
<a href="tel:12345678910"><span><i class="fas fa-headphones"></i></span><span>电话咨询</span></a>
</li>
</ul>
</div>如果你想显示三栏。只需把LI的宽度设置三等分。即33.33%,四栏,就是25%。我这里显示的是两栏,所以设置的宽度为50%。看看三栏的效果

给一个演示地址:http://m.441516.com
声明:
1.本站主要是为了记录工作、学习中遇到的问题,可能由于本人技术有限,内容难免有纰漏,一切内容仅供参考。
2.本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!
3.本站所有原创作品,包括文字、资料、图片、网页格式,转载时请标注作者与来源。
1.本站主要是为了记录工作、学习中遇到的问题,可能由于本人技术有限,内容难免有纰漏,一切内容仅供参考。
2.本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!
3.本站所有原创作品,包括文字、资料、图片、网页格式,转载时请标注作者与来源。
THE END

