织梦DedeCms批量添加或修改TAG标签的方法
之前发布了不少文章,后来发现之前的这些文章当时发布时都没有添加tag标签,然而现在需要都添加上tag标签,然而这个在默认的织梦后台是没办法批量实现的,只能一篇篇文章去修改。
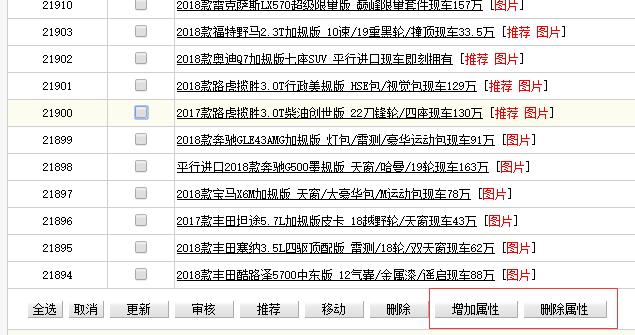
思考: 织梦原本的文章批量管理中有这么几项,看图:
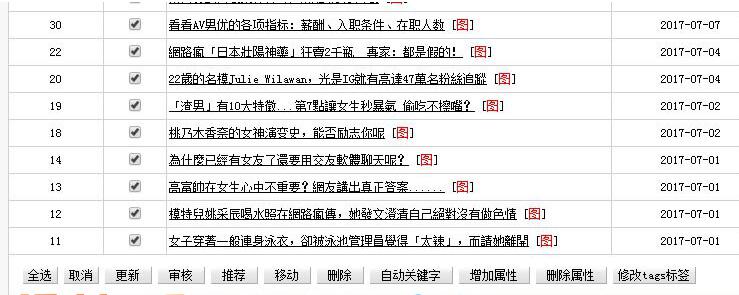
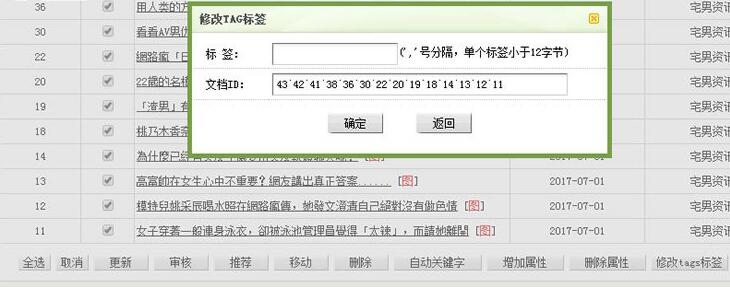
根据这个自动关键词、批量增加属性、批量删除属性这个思路来进行批量tag标签操作。 为已发布的产品或者文章添加tag,有时候会让你无可奈何。因为dedecms的后台并没有这个功能,我们要的就是将这样的功能添加到dedecms的后台里。这篇文章将手把手教你如何增加批量添加tag的功能。修改后的具体效果如下:
修改方法:
1、打开dede/templets/content_list.htm,找到:
在它下面添加:
2、打开dede/js/list.js,在文件最后边添加:
3.打开dede/archives_do.php,这个文件的最后四行是:
把它替换成下面代码:
批量增加TAG标签、批量修改TAG标签、批量删除TAG标签功能到此完成。
声明:
1.本站主要是为了记录工作、学习中遇到的问题,可能由于本人技术有限,内容难免有纰漏,一切内容仅供参考。
2.本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!
3.本站所有原创作品,包括文字、资料、图片、网页格式,转载时请标注作者与来源。
1.本站主要是为了记录工作、学习中遇到的问题,可能由于本人技术有限,内容难免有纰漏,一切内容仅供参考。
2.本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!
3.本站所有原创作品,包括文字、资料、图片、网页格式,转载时请标注作者与来源。
THE END
0
打赏
分享
二维码
海报