织梦DEDECMS全站伪静态(电脑+手机移动){pinyin}拼音版
此教程适合需要把文章标题URL拼音化朋友们,也就是文章命名为{pinyin},如果你的文章是{aid} 文章ID的命名,请查看自由化目录伪静态规则配置
做好伪静态以后,文章名称就是拼音的了
电脑端访问的URL地址类似效果如下
新闻列表页 http://www.123.com/xinwenzixun/
新闻列表分页 http://www.123.com/xinwenzixun/list_9_1.html
内容页 http://www.123.com/xinwenzixun/weijingtaiceshi.html
内容页分页 http://www.123.com/xinwenzixun/weijingtaiceshi_2.html
TAG标签页 http://www.123.com/tags/手机/
TAG标签分页 http://www.123.com/tags/手机/2/
搜索页 http://www.123.com/search/手机.html
搜索页分页 http://www.123.com/search/手机-2.html
手机端访问的URL地址类似效果如下
新闻列表页 http://m.123.com/xinwenzixun/
新闻列表分页 http://m.123.com/xinwenzixun/list_9_1.html
内容页 http://m.123.com/xinwenzixun/weijingtaiceshi.html
内容页分页 http://m.123.com/xinwenzixun/weijingtaiceshi_2.html
TAG标签页 http://m.123.com/tags/手机/
TAG标签分页 http://m.123.com/tags/手机/2/
搜索页 http://m.123.com/search/手机.html
搜索页分页 http://m.123.com/search/手机-2.html
下面,我们就开始设置伪静态了
第一步,后台设置
1、安装织梦全站动态静态插件
下载后,根据你的网站编码安装相应插件,安装完成后,把全站设置为动态
2、后台开启伪静态
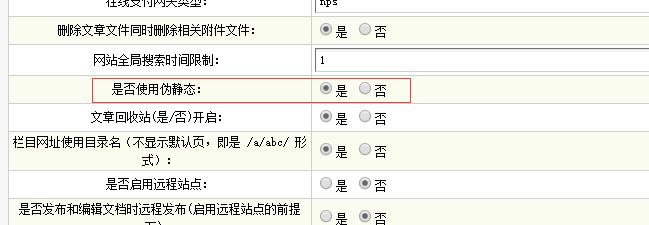
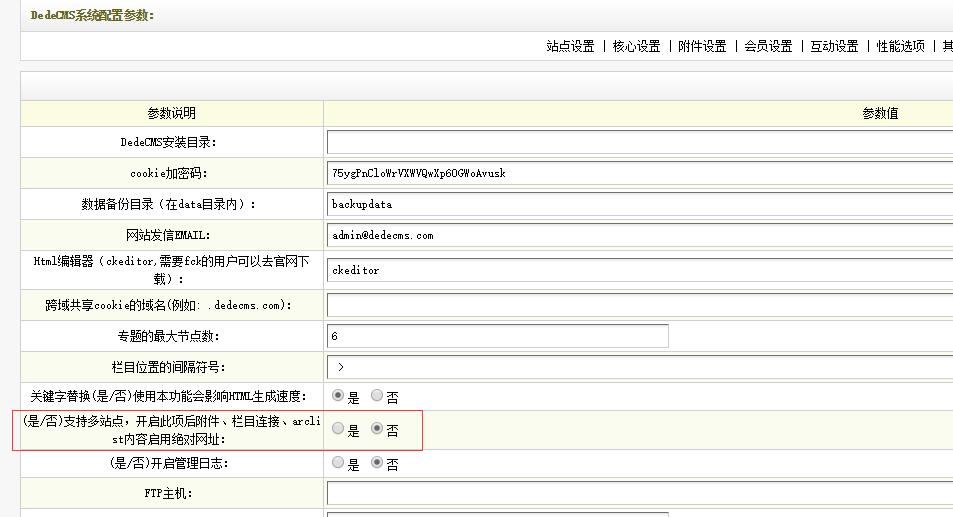
系统基本参数-核心参数里面开启伪静态,
内容启用绝对网址改成“否”
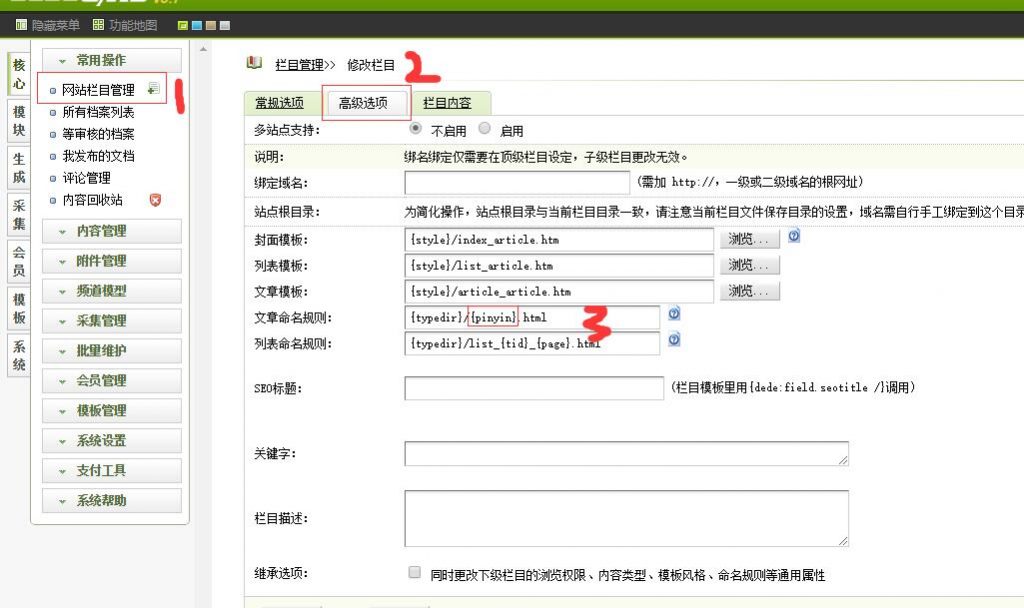
3、后台设置栏目文章命名规则为拼音{pinyin},如果是新站,栏目少,手动修改就行了,如果 已经有很多栏目了,不想一个个栏目设置的话,可以用SQL批量设置所有栏目
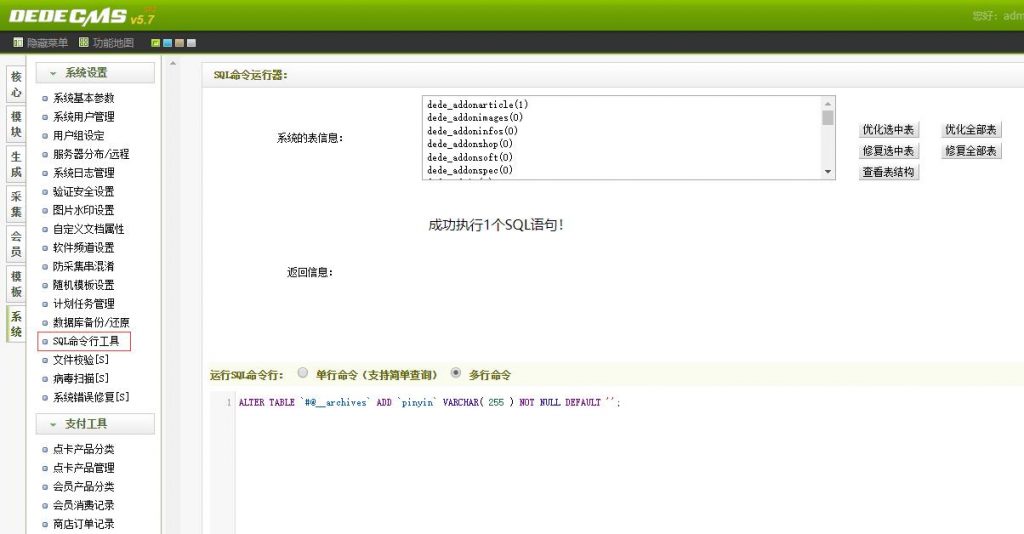
UPDATE `#@__arctype` SET `namerule` = '{typedir}/{pinyin}.html';4、在数据库文档数据表是加入拼音字段,后台-系统-SQL命令行工具,执行下列代码
ALTER TABLE `#@__archives` ADD `pinyin` VARCHAR( 255 ) NOT NULL DEFAULT '';5、把文档数据表已有数据的拼音字段生成拼音,在网站根目录下新建一个PHP文件,内容如下:
<?php
require_once (dirname(__FILE__) . "/include/common.inc.php");
$dsql->SetQuery("SELECT id,title FROM `#@__archives`");
$dsql->Execute('c');
while($row = $dsql->GetObject('c'))
{
$pinyin = GetPinyin($row->title);
$dsql->ExecuteNoneQuery("UPDATE `#@__archives` SET pinyin='{$pinyin}' WHERE id='{$row->id}'");
}
ShowMsg("完成","javascript:;");
exit();我命名为1.php,然后在浏览器里面执行这个文件,执行完成后,删除。如果你的站没内容,全新设置,这一步可以忽略。
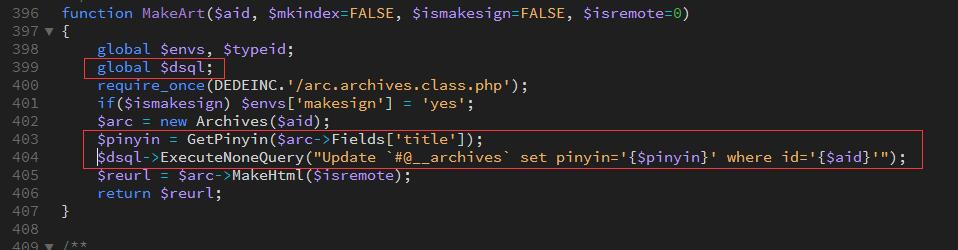
6、修改后台文件让以后编辑和添加文档自动生成拼音{pinyin}到拼音字段,打开 /dede/inc/inc_archives_functions.php ,搜索
global $envs, $typeid;大约在398行,在它下面加入
global $dsql;搜索
$arc = new Archives($aid);402,行在它下面加入
$pinyin = GetPinyin($arc->Fields['title']);
$dsql->ExecuteNoneQuery("Update `#@__archives` set pinyin='{$pinyin}' where id='{$aid}'");红框里即是加入的代码
第二步,电脑版伪静态教程开始,修改程序文件
1、列表页和内容页伪静态链接
打开 /plus/list.php 搜索
$tid = (isset($tid) && is_numeric($tid) ? $tid : 0);大约在16行,把它修改为:
if($cfg_rewrite == 'Y')
{
if(!is_numeric($tid))
{
$typedir = parse_url($tid, PHP_URL_PATH);
$PageNo = stripos(GetCurUrl(), '.html') ? intval(str_replace('.html', '', end(explode("_", GetCurUrl())))) : 1;
$tinfos = $dsql->GetOne("SELECT * FROM `#@__arctype` WHERE typedir='/$typedir' or typedir='{cmspath}/$typedir'");
if(is_array($tinfos))
{
$tid = $tinfos['id'];
$typeid = GetSonIds($tid);
$row = $dsql->GetOne("Select count(id) as total From `#@__archives` where typeid in({$typeid})");
}
else
{
$tid = 0;
}
}
}
else
{
$tid = (isset($tid) && is_numeric($tid) ? $tid : 0);
}打开 /plus/view.php 搜索
$t1 = ExecTime();大约在19行,在它下面加入
if($cfg_rewrite == 'Y')
{
$aid = stripos(GetCurUrl(), '.html') ? str_replace('.html', '', end(explode("/", GetCurUrl()))) : 0;
$row = $dsql->GetOne("SELECT id FROM `#@__archives` WHERE pinyin='$aid'");
$aid = $row['id'];
}打开 /include/arc.listview.class.php 搜索
//获得上一页和下一页的链接大约在1136行,在它上面加入
if($cfg_rewrite == 'Y')
{
$purl = "";
}
else
{
$geturl = "tid=".$this->TypeID."&TotalResult=".$this->TotalResult."&";
$purl .= '?'.$geturl;
}继续搜索
$plist = str_replace('.php?tid=', '-', $plist);在它上面加入
$tnamerule = $this->GetMakeFileRule($this->Fields['id'],"list",$this->Fields['typedir'],$this->Fields['defaultname'],$this->Fields['namerule2']);
$tnamerule = preg_replace("/^(.*)\//", '', $tnamerule);
$plist = preg_replace("/PageNo=(\d+)/i",str_replace("{page}","\\1",$tnamerule),$plist);打开 /include/helpers/channelunit.helper.php,搜索
global $cfg_typedir_df;修改为:
global $cfg_typedir_df, $cfg_rewrite;继续搜索
$reurl = $GLOBALS['cfg_phpurl']."/list.php?tid=".$typeid;修改为:
if($cfg_rewrite == 'Y')
{
$reurl = $typedir.'/';
}
else
{
//动态
$reurl = $GLOBALS['cfg_phpurl']."/list.php?tid=".$typeid;
}继续搜索
return $GLOBALS["cfg_plus_dir"]."/view-".$aid.'-1.html';修改为
$articleDir = MfTypedir($typedir);
$articleRule = strtolower($namerule);
if($articleRule=='')
{
$articleRule = strtolower($GLOBALS['cfg_df_namerule']);
}
if($typedir=='')
{
$articleDir = $GLOBALS['cfg_cmspath'].$GLOBALS['cfg_arcdir'];
}
$dtime = GetDateMk($timetag);
list($y, $m, $d) = explode('-', $dtime);
$arr_rpsource = array('{typedir}','{y}','{m}','{d}','{timestamp}','{aid}','{cc}');
$arr_rpvalues = array($articleDir,$y, $m, $d, $timetag, $aid, dd2char($m.$d.$aid.$y));
if($filename != '')
{
$articleRule = dirname($articleRule).'/'.$filename.$GLOBALS['cfg_df_ext'];
}
$articleRule = str_replace($arr_rpsource,$arr_rpvalues,$articleRule);
if(preg_match("/\{p/", $articleRule))
{
$articleRule = str_replace('{pinyin}',GetPinyin($title),$articleRule);
$articleRule = str_replace('{py}',GetPinyin($title,1).'_'.$aid,$articleRule);
}
$articleUrl = '/'.preg_replace("/^\//", '', $articleRule);
if(preg_match("/index\.html/", $articleUrl) && $cfg_arc_dirname=='Y')
{
$articleUrl = str_replace('index.html', '', $articleUrl);
}
return $articleUrl;2、TAG标签伪静态链接
打开 /include/taglib/tag.lib.php 搜索
$row['link'] = $cfg_cmsurl."/tags.php?/".urlencode($row['keyword'])."/";修改为
$row['link'] = $cfg_cmsurl."/tags/".urlencode($row['keyword'])."/";3、TAG标签分页伪静态链接
打开 /include/arc.taglist.class.php 搜索
$this->PageNo = $GLOBALS['PageNo'];在它下面加入
if($this->PageNo == 0)
{
$this->PageNo = 1;
}继续搜索
$prepage="";在它上面加入
global $cfg_rewrite;继续搜索
$purl .= "?/".urlencode($this->Tag);修改为
if($cfg_rewrite == 'Y')
{
$purl = "/tags/".urlencode($this->Tag);
}
else
{
$purl .= "?/".urlencode($this->Tag);
}4、搜索页伪静态链接
打开 /plus/search.php 搜索
$mid = (isset($mid) && is_numeric($mid)) ? $mid : 0;在它下面加入
if ( $mobile==1 )
{
define('DEDEMOB', 'Y');
}继续搜索
$t1 = ExecTime();在它下面加入
$keyword = preg_replace("/-(\d+)/i",'',$keyword);
$oldkeyword = preg_replace("/-(\d+)/i",'',$oldkeyword);打开 /include/arc.searchview.class.php 搜索
global $oldkeyword;修改为
global $oldkeyword, $cfg_rewrite;继续搜索
$purl .= "?".$geturl;修改为
if($cfg_rewrite != 'Y' && !defined('DEDEMOB'))
{
$purl .= "?".$geturl;
}
else
{
$purl = '/search/'.urlencode($oldkeyword);
}继续搜索
return $plist;修改为
if($cfg_rewrite == 'Y')
{
$plist = preg_replace("/PageNo=(\d+)/i",'-\\1.html',$plist);
}
return $plist;电脑版模板里把搜索框代码改成静态的js提交搜索,参考下面代码,注意标红的地方
<script type="text/javascript">
function search()
{
var q = document.getElementById("q").value;
window.location.href = "http://www.123.com/search/"+q+".html";
}
function enterIn(obj,evt)
{
var evt = evt ? evt : (window.event ? window.event : null);
if (evt.keyCode == 13)
{
var q = obj.value;
window.location.href = "http://www.123.com/search/"+q+".html";
}
}
</script><form action="" method="post" onsubmit="return false">
<div class="form">
<h4>搜索</h4>
<input name="q" id="q" onkeydown="enterIn(this,event);" type="text" />
<button type="submit" class="search-submit" onclick="search()">搜索</button>
</div>
</form>
第三步、手机版伪静态教程
1、移动版域名 m.123.com 解析并指向和绑定目录到网站目录的m文件夹
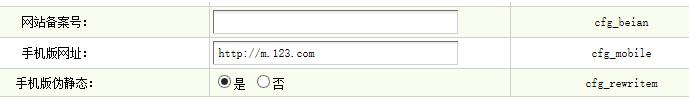
2、后台-系统配置 添加变量
变量名称:cfg_mobile
变量类型:文本
参数说明:手机版网址
变量值:http://m.123.com
所属组:站点设置

变量名称:cfg_rewritem
变量类型:布尔(Y/N)
参数说明:手机版伪静态
变量值:Y
所属组:站点设置
添加好后如下:
3、移动版当前位置 {dede:field.position/} 标签动态改成伪静态
打开 /include/typelink.class.php 搜索
$indexpage = "<a href='index.php'>".$this->indexName."</a>";修改为:
if($GLOBALS['cfg_rewritem'] == 'Y')
{
$indexpage = "<a href='".$GLOBALS['cfg_mobile']."'>".$this->indexName."</a>";
}
else
{
$indexpage = "<a href='index.php'>".$this->indexName."</a>";
}继续搜索
return 'list.php?tid='.$typeinfos['id'];修改为
if($GLOBALS['cfg_rewritem'] == 'Y')
{
return GetTypeUrl($typeinfos['id'],MfTypedir($typeinfos['typedir']),$typeinfos['isdefault'],$typeinfos['defaultname'],$typeinfos['ispart'],$typeinfos['namerule2'],$typeinfos['moresite'],$typeinfos['siteurl'],$typeinfos['sitepath']);
}
else
{
return 'list.php?tid='.$typeinfos['id'];
}4、m文件夹文件添加和替换
下载后覆盖
网盘下载 密码: 1kap
本地下载:
5、把所有移动版模板文件(_m.htm 结尾的)里面的代码都改成电脑版
请参考下面修改
css、js、images 改成绝对路径,例如 assets/css/ 改成 /assets/css/
index.php 改成 {dede:global.cfg_mobile/}
list.php?tid=[field:id/] 改成 [field:typelink/]
list.php?tid=~id~ 改成 ~typelink~
list.php?tid={dede:field name='id'/} 改成 {dede:field.typeurl/}
view.php?aid=[field:id/] 改成 [field:arcurl/]
[field:litpic/] 改成 [field:global.cfg_basehost/][field:litpic/]
[field:image/] 改成 <img src="[field:global.cfg_basehost/][field:litpic/]">
上一页标签 {dede:prenext get='pre'/}
改成
{dede:prenext get=pre runphp=yes}
$preurl = @me;
preg_match('/aid=(d*)/',$preurl,$match);
$result = GetOneArchive($match[1]);
@me = !empty($result) ? "上一篇:<a href="/m{$result['arcurl']}">{$result['title']}</a>" : "上一篇:没有了";
{/dede:prenext}
下一页标签 {dede:prenext get='next'/}
改成
{dede:prenext get=next runphp=yes}
$preurl = @me;
preg_match('/aid=(d*)/',$preurl,$match);
$result = GetOneArchive($match[1]);
@me = !empty($result) ? "下一篇:<a href="/m{$result['arcurl']}">{$result['title']}</a>" : "下一篇:没有了";
{/dede:prenext}
文章内容 {dede:field.body/} 改成
{dede:field.body runphp=yes}
global $cfg_basehost;
$str = @me;
$search = '/(<img.*?)width=(["\'])?.*?(?(2)\2|\s)([^>]+>)/is';
$search1 = '/(<img.*?)height=(["\'])?.*?(?(2)\2|\s)([^>]+>)/is';
$search2 = '#(<img.*?style=".*?)width:\d+px;([^"]*?.*?>)#i';
$search3 = '#(<img.*?style=".*?)height:\d+px;([^"]*?.*?>)#i';
$content = preg_replace($search,'$1$3',$str);
$content = preg_replace($search1,'$1$3',$content);
$content = preg_replace($search2,'$1$2',$content);
$content = preg_replace($search3,'$1$2',$content);
@me = $content;
@me = str_replace('/uploads/allimg/', $cfg_basehost.'/uploads/allimg/', $content);
{/dede:field.body}
栏目内容 {dede:field.content/}
改成
{dede:field.content runphp=yes}
global $cfg_basehost;
$str = @me;
$search = '/(<img.*?)width=(["\'])?.*?(?(2)\2|\s)([^>]+>)/is';
$search1 = '/(<img.*?)height=(["\'])?.*?(?(2)\2|\s)([^>]+>)/is';
$search2 = '#(<img.*?style=".*?)width:\d+px;([^"]*?.*?>)#i';
$search3 = '#(<img.*?style=".*?)height:\d+px;([^"]*?.*?>)#i';
$content = preg_replace($search,'$1$3',$str);
$content = preg_replace($search1,'$1$3',$content);
$content = preg_replace($search2,'$1$2',$content);
$content = preg_replace($search3,'$1$2',$content);
@me = $content;
@me = str_replace('/uploads/allimg/', $cfg_basehost.'/uploads/allimg/', $content);
{/dede:field.content}
搜索框代码改成静态的js提交搜索,参考下面代码,注意标红的地方
<script type="text/javascript">
function search()
{
var q = document.getElementById("q").value;
window.location.href = "http://m.123.com/search/"+q+".html";
}
function enterIn(obj,evt)
{
var evt = evt ? evt : (window.event ? window.event : null);
if (evt.keyCode == 13)
{
var q = obj.value;
window.location.href = "http://m.123.com/search/"+q+".html";
}
}
</script>
<form action="" method="post" onsubmit="return false">
<div class="form">
<h4>搜索</h4>
<input name="q" id="q" onkeydown="enterIn(this,event);" type="text" />
<button type="submit" class="search-submit" onclick="search()">搜索</button>
</div>
</form>
电脑端跳转移动端代码:
首页
<meta http-equiv="mobile-agent" content="format=xhtml;url={dede:global.cfg_mobile/}">
<script type="text/javascript">if(window.location.toString().indexOf('pref=padindex') != -1){}else{if(/AppleWebKit.*Mobile/i.test(navigator.userAgent) || (/MIDP|SymbianOS|NOKIA|SAMSUNG|LG|NEC|TCL|Alcatel|BIRD|DBTEL|Dopod|PHILIPS|HAIER|LENOVO|MOT-|Nokia|SonyEricsson|SIE-|Amoi|ZTE/.test(navigator.userAgent))){if(window.location.href.indexOf("?mobile")<0){try{if(/Android|Windows Phone|webOS|iPhone|iPod|BlackBerry/i.test(navigator.userAgent)){window.location.href="{dede:global.cfg_mobile/}";}else if(/iPad/i.test(navigator.userAgent)){}else{}}catch(e){}}}}</script>列表表
<meta http-equiv="mobile-agent" content="format=xhtml;url={dede:global.cfg_mobile/}{dede:type}[field:typeurl/]{/dede:type}">
<script type="text/javascript">if(window.location.toString().indexOf('pref=padindex') != -1){}else{if(/AppleWebKit.*Mobile/i.test(navigator.userAgent) || (/MIDP|SymbianOS|NOKIA|SAMSUNG|LG|NEC|TCL|Alcatel|BIRD|DBTEL|Dopod|PHILIPS|HAIER|LENOVO|MOT-|Nokia|SonyEricsson|SIE-|Amoi|ZTE/.test(navigator.userAgent))){if(window.location.href.indexOf("?mobile")<0){try{if(/Android|Windows Phone|webOS|iPhone|iPod|BlackBerry/i.test(navigator.userAgent)){window.location.href="{dede:global.cfg_mobile/}{dede:type}[field:typeurl/]{/dede:type}";}else if(/iPad/i.test(navigator.userAgent)){}else{}}catch(e){}}}}</script>内容页
<meta http-equiv="mobile-agent" content="format=xhtml;url={dede:global.cfg_mobile/}{dede:field.id runphp=yes}$result=GetOneArchive(@me);@me=$result['arcurl'];{/dede:field.id}">
<script type="text/javascript">if(window.location.toString().indexOf('pref=padindex') != -1){}else{if(/AppleWebKit.*Mobile/i.test(navigator.userAgent) || (/MIDP|SymbianOS|NOKIA|SAMSUNG|LG|NEC|TCL|Alcatel|BIRD|DBTEL|Dopod|PHILIPS|HAIER|LENOVO|MOT-|Nokia|SonyEricsson|SIE-|Amoi|ZTE/.test(navigator.userAgent))){if(window.location.href.indexOf("?mobile")<0){try{if(/Android|Windows Phone|webOS|iPhone|iPod|BlackBerry/i.test(navigator.userAgent)){window.location.href="{dede:global.cfg_mobile/}{dede:field.id runphp=yes}$result=GetOneArchive(@me);@me=$result['arcurl'];{/dede:field.id}";}else if(/iPad/i.test(navigator.userAgent)){}else{}}catch(e){}}}}</script>
织梦电脑版+手机版伪静态规则-自由拼音版下载
网盘下载 密码: nrdk
本地下载
补充
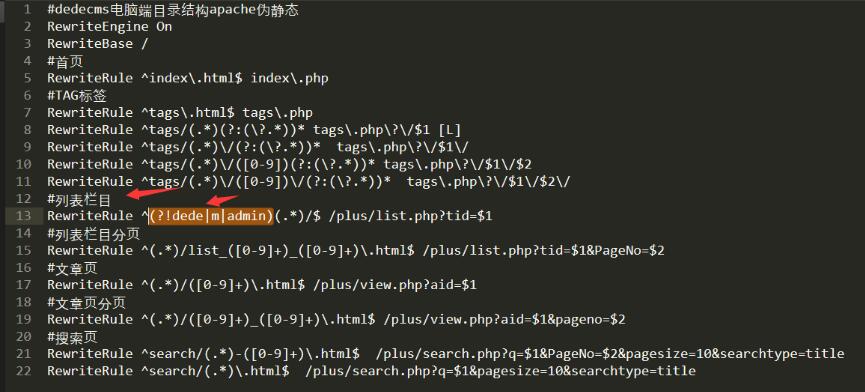
1、设置全站伪静态后,登录后台时,必须在地址栏补加上index.php,例如:http://www.123.com/dede/index.php,否则会提示Request Error!错误。如果你登录不想加index.php或者某个文件夹想排除的朋友,可以在栏目列表伪静态规则前面加个排除目录,排除后台目录不使用伪静态
#列表栏目
RewriteRule ^(?!dede|m|admin)(.*)/$ /plus/list.php?tid=$12、我在本地IIS测试时发现搜索伪静态显示错误:Request Error!,原来是有个BUG,文章的伪静态规则和搜索的规则有冲突,解决方法就是把搜索的伪静态规则放到文章伪静态规则前面并在后面加上加[L]就解决了。
1.本站主要是为了记录工作、学习中遇到的问题,可能由于本人技术有限,内容难免有纰漏,一切内容仅供参考。
2.本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!
3.本站所有原创作品,包括文字、资料、图片、网页格式,转载时请标注作者与来源。