点击按钮弹出打赏浮动窗口
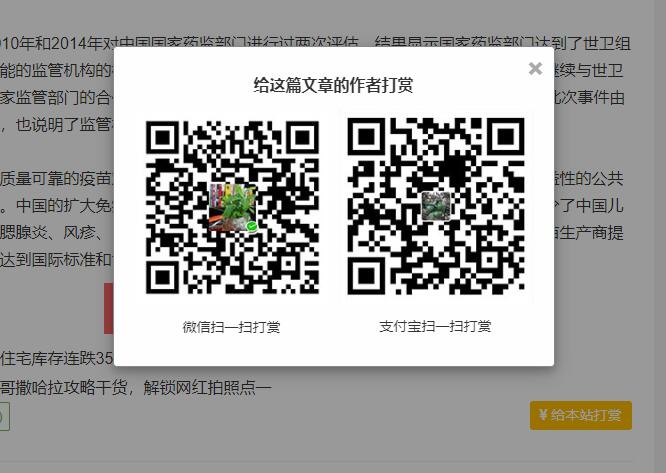
第一种效果:点击按钮弹出打赏浮动窗口
弹出层其实是默认隐藏,点击按钮显示。在弹出的窗口里点击支付宝,出现的是支付宝的二维码图片,点击微信是微信支付二维码图片。
完整代码下载
第二种效果
实现方法:
样式
html代码:
声明:
1.本站主要是为了记录工作、学习中遇到的问题,可能由于本人技术有限,内容难免有纰漏,一切内容仅供参考。
2.本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!
3.本站所有原创作品,包括文字、资料、图片、网页格式,转载时请标注作者与来源。
1.本站主要是为了记录工作、学习中遇到的问题,可能由于本人技术有限,内容难免有纰漏,一切内容仅供参考。
2.本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!
3.本站所有原创作品,包括文字、资料、图片、网页格式,转载时请标注作者与来源。
THE END
0
打赏
分享
二维码
海报