织梦如何判断是否有子栏目,有就输出 javascript:; ,没有子栏目就直接输出一级栏目的链接
最近在做一个导航时发现,在有二级栏目时,输出的空样式,样式有背景,如果没有二级栏目的话,这样在前端显示就不好看了。
织梦导航菜单调用代码
<ul>
<li><a href="/">首页</a></li>
{dede:channelartlist typeid="top" row='18' currentstyle="<li class='active'><a href='~typelink~' ~rel~><span>~typename~</span></a></li>"}
<li><a href="{dede:field name="typeurl"/}" target="_blank">{dede:field name="typename"/}</a>
<ul>
{dede:channel type="son"}
<li><a href="[field:typeurl/]" title="[field:typename/]">[field:typename/]</a></li>
{/dede:channel}
</ul>
</li>
{/dede:channelartlist}
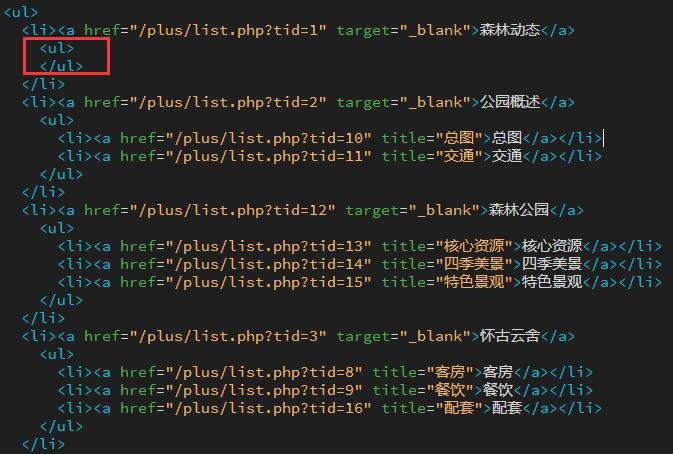
</ul>前端效果
查看代码发现,即使没有二级栏目,但这个列表代码还存在。
经DEDEHTML大神指点,导航菜单用下面调用代码就正常了。
{dede:channelartlist row=7 typeid=top currentstyle=current}
<li>
<a href="{dede:field name=typeid runphp=yes}global $dsql;$row = $dsql->GetOne("select * from `#@__arctype` where reid='@me' and ishidden<>1 order by sortrank asc limit 0,1");if(is_array($row)) @me = 'javascript:;'; else @me = GetOneTypeUrlA($dsql->GetOne("select * from `#@__arctype` where id='@me' and ishidden<>1"));{/dede:field}"><span>{dede:field.typename/}</span>{dede:channel type='son' row=1 noself='yes'}<i class="touch-arrow-down"></i>{/dede:channel}</a>
{dede:channel type='son' row=1 noself='yes'}
<ul>
{/dede:channel}
{dede:channel type='son' noself='yes'}
<li><a href="[field:typelink/]"><span>[field:typename/]</span></a></li>
{/dede:channel}
{dede:channel type='son' row=1 noself='yes'}
</ul>
{/dede:channel}
</li>
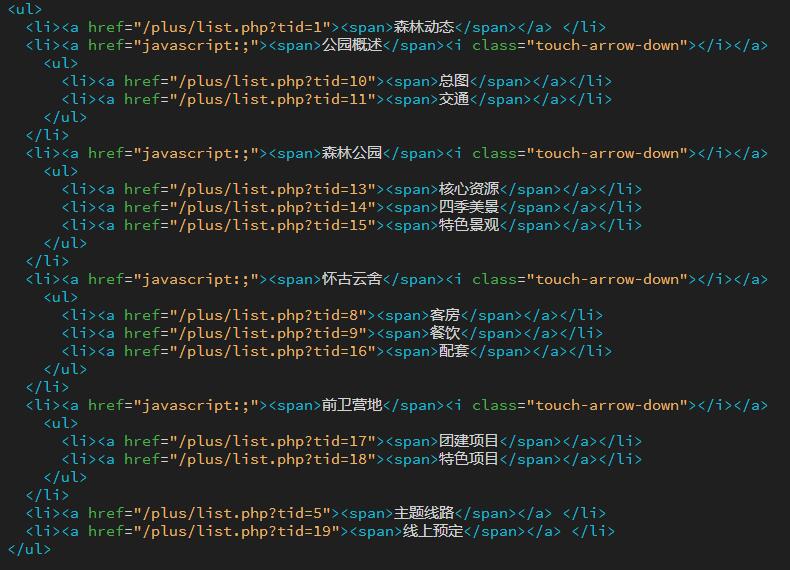
{/dede:channelartlist}有二级栏目时一级栏目的Url输出 javascript:; 只有一级栏目就输出链接,效果如下:
声明:
1.本站主要是为了记录工作、学习中遇到的问题,可能由于本人技术有限,内容难免有纰漏,一切内容仅供参考。
2.本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!
3.本站所有原创作品,包括文字、资料、图片、网页格式,转载时请标注作者与来源。
1.本站主要是为了记录工作、学习中遇到的问题,可能由于本人技术有限,内容难免有纰漏,一切内容仅供参考。
2.本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!
3.本站所有原创作品,包括文字、资料、图片、网页格式,转载时请标注作者与来源。
THE END