织梦图集上传flash控件更改为layui上传模块
随着HTML5、CSS3等更先进的技术日趋成熟,慢慢变得落后的Flash就像一个垂暮的老人,逐渐离开网民的视线,2012年,Adobe公司宣布将停止在安卓平台上继续更新Flash插件,转为开发HTML5;2015年,Youtube宣布终止使用Flash作为默认设置,而改用HTML5;同年,谷歌Chrome浏览器团队宣布,所有对于网页内容非至关重要的Flash动画广告和内容将禁止自动播放。从2021年1月1日开始,Flash Player将不再获得来自Adobe的支持。织梦的图集上传功能使用的是flash控件,安全性也低,而且不能轻松实现多实例多图集,所以我们就来把它换一换,换成现在比较流行的layui前端框架 - layui上传模块。
实现功能:
- 支持 gbk / utf8编码织梦程序
- 支持后台、前台、会员接入
- 支持所有模型接入
- 支持每个图片删除一并删除图片文件
- 支持每个图片注释
- 支持每个图片排序
- 支持前台超级简单标签调用每个图集
动手前,我们得先下载织梦图集layui上传模块
下载后根据自己网站编码把文件放到网站根目录下的include文件夹即可。
实现方法:
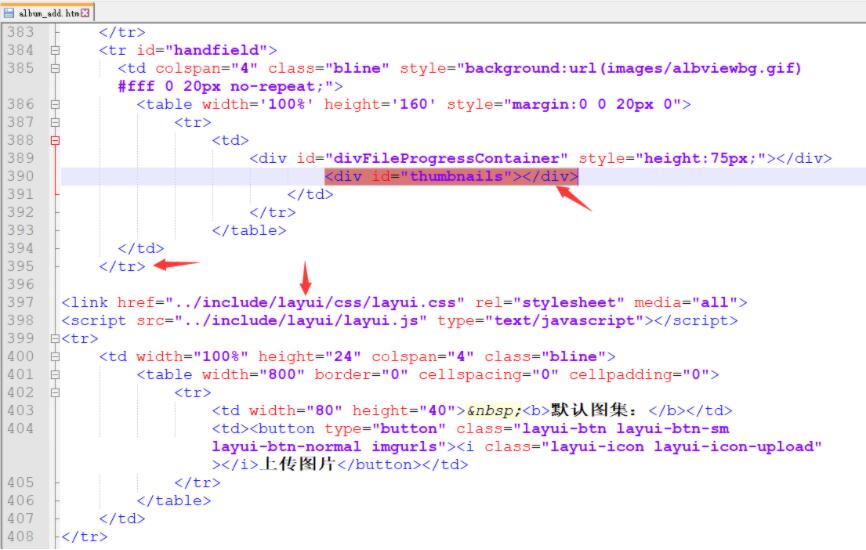
1、打开 /dede/templets/album_add.htm 搜索
在它所在的tr标签下面加入下面代码:
如下图所示位置:
2、打开 /dede/templets/album_edit.htm 搜索
在它所在的tr标签下面加入下面代码
如下图所示位置:
3、打开 /dede/album_add.php 搜索
在它上面加入下面代码
4、打开 /dede/album_edit.php 找到
在它上面添加下面代码
内容页模板调用图集标签新写法
特别说明
{dede:imagelist field="huxing"}
field='图片集字段'
不填的话就是调用图集默认
如果你嫌上面修改太麻烦,可下载修改好的。
织梦多个图集多实例教程
在操作下面的教程之前必须确定你已经完成上面第一、第二、第三步
1、附加表里添加多个图集字段,例如 户型图片 字段
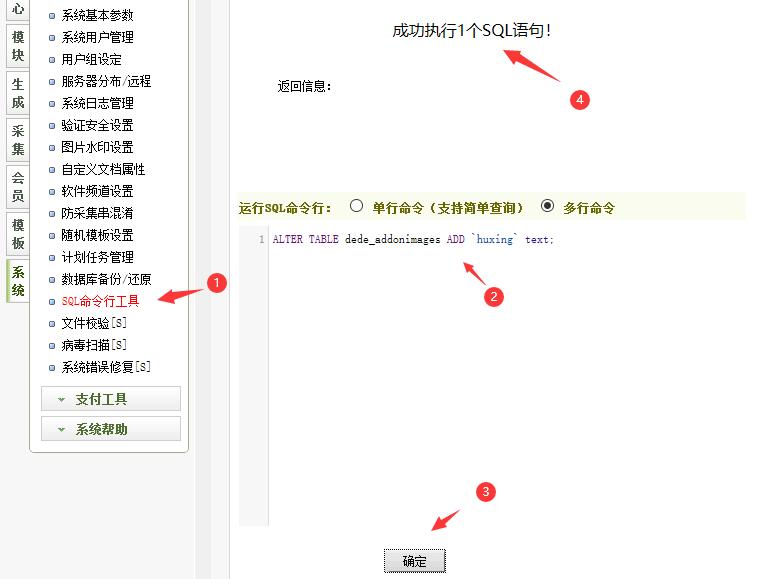
后台-系统-SQL工具-SQL命令行工具
注意:dede_addonimages 是默认的图集模型附加表,注意自己的附加表,千万别写错了。
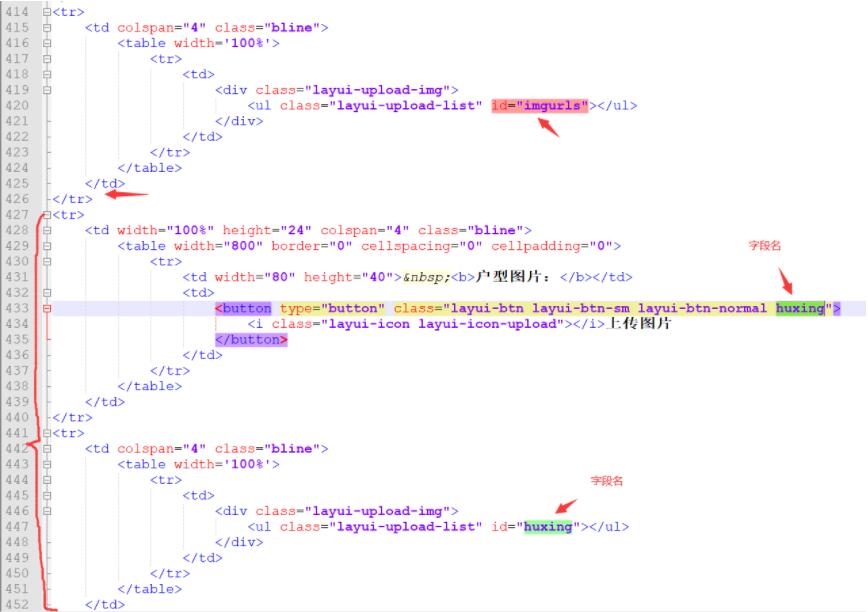
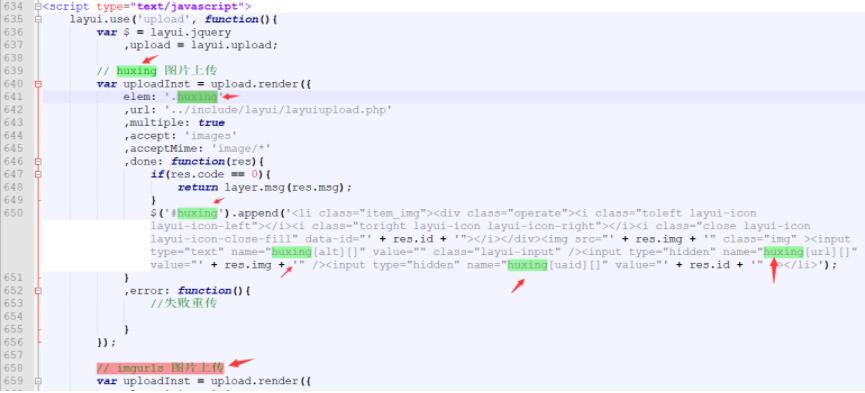
2、打开 /dede/templets/album_add.htm 搜索
在它所在的tr下面加入下面代码
添加的地方如下图所示
继续搜索
在它上面加入下面代码
如下图所示位置
3、打开 /dede/templets/album_edit.htm 搜索
在它所在的tr下面加入下面代码
如下图所示位置
继续搜索
在它上面加入下面代码
如下图所示位置
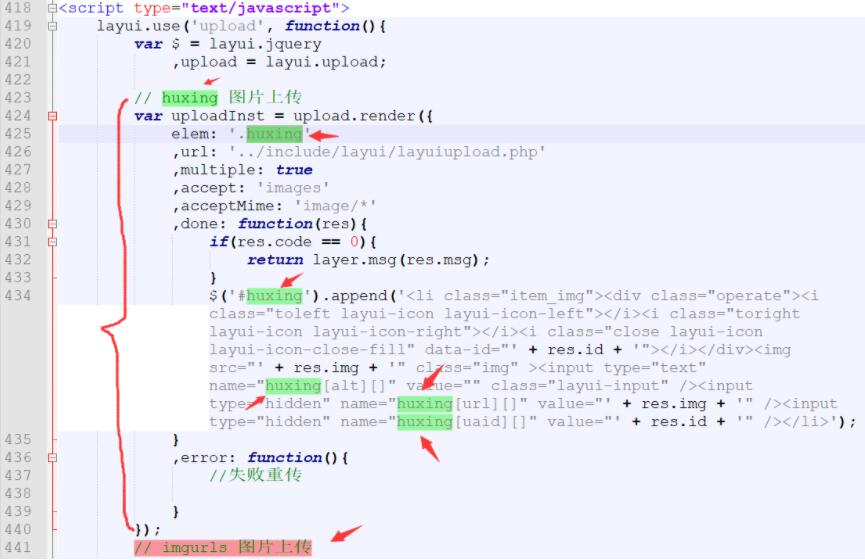
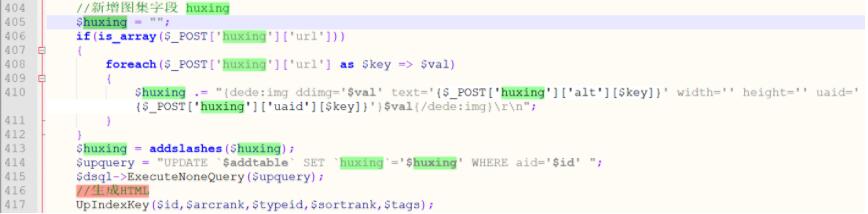
4、打开 /dede/album_add.php 搜索
在它上面添加下面代码
如下图所示位置
5、打开 /dede/album_edit.php 搜索
在它上面添加下面代码
如下图所示位置
内容页调用标签参考上面的写法。
使用layui第一张图作为缩略图
打开 /dede/album_add.php 搜索
在它上面添加下面代码
如下图所示位置
end
1.本站主要是为了记录工作、学习中遇到的问题,可能由于本人技术有限,内容难免有纰漏,一切内容仅供参考。
2.本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!
3.本站所有原创作品,包括文字、资料、图片、网页格式,转载时请标注作者与来源。