网页简体和繁体切换代码
我们做网站时,有时需要添加简繁切换的按钮,方便港澳台地区及国外华人方便阅读,下面收集的网页简繁切换代码,供大家参考,然后根据自己需要进行调整。
网页简体和繁体切换代码
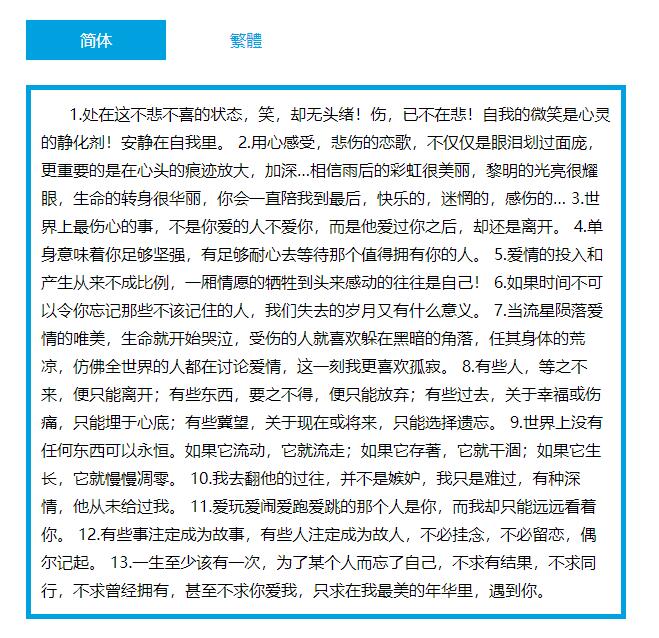
演示效果如下:
html代码:
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta name="renderer" content="webkit"> <script type='text/javascript' src='1.js'></script> <title>js中文简体繁体切换-带缓存</title> <style> .container { max-width: 600px; height: auto; margin: auto; padding: 50px 0px; font-family: "microsoft yahei" } .top { width: 100%; height: 50px; line-height: 50px; margin-bottom: 15px; } .top a { width: 140px; height: 40px; display: block; float: left; margin-right: 10px; text-align: center; line-height: 40px; color: #00A1DF; text-decoration: none; } .detail { width: 570px; padding: 10px; height: auto; line-height: 28px; text-indent: 28px; border: 5px solid #00A1DF; } </style> </head> <body> <div class="container"> <div class="top"> <a href="javascript:zh_tran('s');" class="zh_click" id="zh_click_s">简体</a> <a href="javascript:zh_tran('t');" class="zh_click" id="zh_click_t">繁體</a> </div> <div class="detail"> <p> 1.处在这不悲不喜的状态,笑,却无头绪!伤,已不在悲!自我的微笑是心灵的静化剂!安静在自我里。</p> <p>2.用心感受,悲伤的恋歌,不仅仅是眼泪划过面庞,更重要的是在心头的痕迹放大,加深…相信雨后的彩虹很美丽,黎明的光亮很耀眼,生命的转身很华丽,你会一直陪我到最后,快乐的,迷惘的,感伤的…</p> <p>3.世界上最伤心的事,不是你爱的人不爱你,而是他爱过你之后,却还是离开。</p> <p>4.单身意味着你足够坚强,有足够耐心去等待那个值得拥有你的人。</p> <p>5.爱情的投入和产生从来不成比例,一厢情愿的牺牲到头来感动的往往是自己!</p> <p>6.如果时间不可以令你忘记那些不该记住的人,我们失去的岁月又有什么意义。</p> <p>7.当流星陨落爱情的唯美,生命就开始哭泣,受伤的人就喜欢躲在黑暗的角落,任其身体的荒凉,仿佛全世界的人都在讨论爱情,这一刻我更喜欢孤寂。</p> <p>8.有些人,等之不来,便只能离开;有些东西,要之不得,便只能放弃;有些过去,关于幸福或伤痛,只能埋于心底;有些冀望,关于现在或将来,只能选择遗忘。</p> <p>9.世界上没有任何东西可以永恒。如果它流动,它就流走;如果它存著,它就干涸;如果它生长,它就慢慢凋零。</p> <p>10.我去翻他的过往,并不是嫉妒,我只是难过,有种深情,他从未给过我。</p> <p>11.爱玩爱闹爱跑爱跳的那个人是你,而我却只能远远看着你。</p> <p>12.有些事注定成为故事,有些人注定成为故人,不必挂念,不必留恋,偶尔记起。</p> <p>13.一生至少该有一次,为了某个人而忘了自己,不求有结果,不求同行,不求曾经拥有,甚至不求你爱我,只求在我最美的年华里,遇到你。 </p></div> </div> </body> </html>
js代码:
// 网页简繁体转换 // -------------- 以下参数大部分可以更改 -------------------- //s = simplified 简体中文 t = traditional 繁体中文 n = normal 正常显示 var zh_default = 'n'; //默认语言,请不要改变 var zh_choose = 't'; //当前选择 var zh_expires = 7; //cookie过期天数 var zh_class = 'zh_click'; //链接的class名,id为class + s/t/n 之一 var zh_style_active = 'background: #00A1DF; color:#FFFFFF;'; //当前选择的链接式样 var zh_style_inactive = ''; //非当前选择的链接式样 var zh_browserLang = ''; //浏览器语言 var zh_autoLang_t = true; //浏览器语言为繁体时自动进行操作 var zh_autoLang_s = false; //浏览器语言为简体时自动进行操作 var zh_autoLang_alert = false; //自动操作后是否显示提示消息 var zh_autoLang_checked = 0; //次检测浏览器次数,第一次写cookie为1,提示后为2,今后将不再提示 //判断浏览器语言的正则,ie为小写,ff为大写 var zh_langReg_t = /^zh-tw|zh-hk$/i; var zh_langReg_s = /^zh-cn$/i; //简体繁体对照字表,可以自行替换 var zh_s = '皑蔼碍爱翱袄奥坝罢摆败颁办绊帮绑镑谤剥饱宝报鲍辈贝钡狈备惫绷笔毕毙闭边编贬变辩辫鳖瘪濒滨宾摈饼拨钵铂驳卜补参蚕残惭惨灿苍舱仓沧厕侧册测层诧搀掺蝉馋谗缠铲产阐颤场尝长偿肠厂畅钞车彻尘陈衬撑称惩诚骋痴迟驰耻齿炽冲虫宠畴踌筹绸丑橱厨锄雏础储触处传疮闯创锤纯绰辞词赐聪葱囱从丛凑窜错达带贷担单郸掸胆惮诞弹当挡党荡档捣岛祷导盗灯邓敌涤递缔点垫电淀钓调迭谍叠钉顶锭订东动栋冻斗犊独读赌镀锻断缎兑队对吨顿钝夺鹅额讹恶饿儿尔饵贰发罚阀珐矾钒烦范贩饭访纺飞废费纷坟奋愤粪丰枫锋风疯冯缝讽凤肤辐抚辅赋复负讣妇缚该钙盖干赶秆赣冈刚钢纲岗皋镐搁鸽阁铬个给龚宫巩贡钩沟构购够蛊顾剐关观馆惯贯广规硅归龟闺轨诡柜贵刽辊滚锅国过骇韩汉阂鹤贺横轰鸿红后壶护沪户哗华画划话怀坏欢环还缓换唤痪焕涣黄谎挥辉毁贿秽会烩汇讳诲绘荤浑伙获货祸击机积饥讥鸡绩缉极辑级挤几蓟剂济计记际继纪夹荚颊贾钾价驾歼监坚笺间艰缄茧检碱硷拣捡简俭减荐槛鉴践贱见键舰剑饯渐溅涧浆蒋桨奖讲酱胶浇骄娇搅铰矫侥脚饺缴绞轿较秸阶节茎惊经颈静镜径痉竞净纠厩旧驹举据锯惧剧鹃绢杰洁结诫届紧锦仅谨进晋烬尽劲荆觉决诀绝钧军骏开凯颗壳课垦恳抠库裤夸块侩宽矿旷况亏岿窥馈溃扩阔蜡腊莱来赖蓝栏拦篮阑兰澜谰揽览懒缆烂滥捞劳涝乐镭垒类泪篱离里鲤礼丽厉励砾历沥隶俩联莲连镰怜涟帘敛脸链恋炼练粮凉两辆谅疗辽镣猎临邻鳞凛赁龄铃凌灵岭领馏刘龙聋咙笼垄拢陇楼娄搂篓芦卢颅庐炉掳卤虏鲁赂禄录陆驴吕铝侣屡缕虑滤绿峦挛孪滦乱抡轮伦仑沦纶论萝罗逻锣箩骡骆络妈玛码蚂马骂吗买麦卖迈脉瞒馒蛮满谩猫锚铆贸么霉没镁门闷们锰梦谜弥觅绵缅庙灭悯闽鸣铭谬谋亩钠纳难挠脑恼闹馁腻撵捻酿鸟聂啮镊镍柠狞宁拧泞钮纽脓浓农疟诺欧鸥殴呕沤盘庞国爱赔喷鹏骗飘频贫苹凭评泼颇扑铺朴谱脐齐骑岂启气弃讫牵扦钎铅迁签谦钱钳潜浅谴堑枪呛墙蔷强抢锹桥乔侨翘窍窃钦亲轻氢倾顷请庆琼穷趋区躯驱龋颧权劝却鹊让饶扰绕热韧认纫荣绒软锐闰润洒萨鳃赛伞丧骚扫涩杀纱筛晒闪陕赡缮伤赏烧绍赊摄慑设绅审婶肾渗声绳胜圣师狮湿诗尸时蚀实识驶势释饰视试寿兽枢输书赎属术树竖数帅双谁税顺说硕烁丝饲耸怂颂讼诵擞苏诉肃虽绥岁孙损笋缩琐锁獭挞抬摊贪瘫滩坛谭谈叹汤烫涛绦腾誊锑题体屉条贴铁厅听烃铜统头图涂团颓蜕脱鸵驮驼椭洼袜弯湾顽万网韦违围为潍维苇伟伪纬谓卫温闻纹稳问瓮挝蜗涡窝呜钨乌诬无芜吴坞雾务误锡牺袭习铣戏细虾辖峡侠狭厦锨鲜纤咸贤衔闲显险现献县馅羡宪线厢镶乡详响项萧销晓啸蝎协挟携胁谐写泻谢锌衅兴汹锈绣虚嘘须许绪续轩悬选癣绚学勋询寻驯训讯逊压鸦鸭哑亚讶阉烟盐严颜阎艳厌砚彦谚验鸯杨扬疡阳痒养样瑶摇尧遥窑谣药爷页业叶医铱颐遗仪彝蚁艺亿忆义诣议谊译异绎荫阴银饮樱婴鹰应缨莹萤营荧蝇颖哟拥佣痈踊咏涌优忧邮铀犹游诱舆鱼渔娱与屿语吁御狱誉预驭鸳渊辕园员圆缘远愿约跃钥岳粤悦阅云郧匀陨运蕴酝晕韵杂灾载攒暂赞赃脏凿枣灶责择则泽贼赠扎札轧铡闸诈斋债毡盏斩辗崭栈战绽张涨帐账胀赵蛰辙锗这贞针侦诊镇阵挣睁狰帧郑证织职执纸挚掷帜质钟终种肿众诌轴皱昼骤猪诸诛烛瞩嘱贮铸筑驻专砖转赚桩庄装妆壮状锥赘坠缀谆浊兹资渍踪综总纵邹诅组钻致钟么为只凶准启板里雳余链泄'; var zh_t = '皚藹礙愛翺襖奧壩罷擺敗頒辦絆幫綁鎊謗剝飽寶報鮑輩貝鋇狽備憊繃筆畢斃閉邊編貶變辯辮鼈癟瀕濱賓擯餅撥缽鉑駁蔔補參蠶殘慚慘燦蒼艙倉滄廁側冊測層詫攙摻蟬饞讒纏鏟産闡顫場嘗長償腸廠暢鈔車徹塵陳襯撐稱懲誠騁癡遲馳恥齒熾沖蟲寵疇躊籌綢醜櫥廚鋤雛礎儲觸處傳瘡闖創錘純綽辭詞賜聰蔥囪從叢湊竄錯達帶貸擔單鄲撣膽憚誕彈當擋黨蕩檔搗島禱導盜燈鄧敵滌遞締點墊電澱釣調叠諜疊釘頂錠訂東動棟凍鬥犢獨讀賭鍍鍛斷緞兌隊對噸頓鈍奪鵝額訛惡餓兒爾餌貳發罰閥琺礬釩煩範販飯訪紡飛廢費紛墳奮憤糞豐楓鋒風瘋馮縫諷鳳膚輻撫輔賦複負訃婦縛該鈣蓋幹趕稈贛岡剛鋼綱崗臯鎬擱鴿閣鉻個給龔宮鞏貢鈎溝構購夠蠱顧剮關觀館慣貫廣規矽歸龜閨軌詭櫃貴劊輥滾鍋國過駭韓漢閡鶴賀橫轟鴻紅後壺護滬戶嘩華畫劃話懷壞歡環還緩換喚瘓煥渙黃謊揮輝毀賄穢會燴彙諱誨繪葷渾夥獲貨禍擊機積饑譏雞績緝極輯級擠幾薊劑濟計記際繼紀夾莢頰賈鉀價駕殲監堅箋間艱緘繭檢堿鹼揀撿簡儉減薦檻鑒踐賤見鍵艦劍餞漸濺澗漿蔣槳獎講醬膠澆驕嬌攪鉸矯僥腳餃繳絞轎較稭階節莖驚經頸靜鏡徑痙競淨糾廄舊駒舉據鋸懼劇鵑絹傑潔結誡屆緊錦僅謹進晉燼盡勁荊覺決訣絕鈞軍駿開凱顆殼課墾懇摳庫褲誇塊儈寬礦曠況虧巋窺饋潰擴闊蠟臘萊來賴藍欄攔籃闌蘭瀾讕攬覽懶纜爛濫撈勞澇樂鐳壘類淚籬離裏鯉禮麗厲勵礫曆瀝隸倆聯蓮連鐮憐漣簾斂臉鏈戀煉練糧涼兩輛諒療遼鐐獵臨鄰鱗凜賃齡鈴淩靈嶺領餾劉龍聾嚨籠壟攏隴樓婁摟簍蘆盧顱廬爐擄鹵虜魯賂祿錄陸驢呂鋁侶屢縷慮濾綠巒攣孿灤亂掄輪倫侖淪綸論蘿羅邏鑼籮騾駱絡媽瑪碼螞馬罵嗎買麥賣邁脈瞞饅蠻滿謾貓錨鉚貿麽黴沒鎂門悶們錳夢謎彌覓綿緬廟滅憫閩鳴銘謬謀畝鈉納難撓腦惱鬧餒膩攆撚釀鳥聶齧鑷鎳檸獰甯擰濘鈕紐膿濃農瘧諾歐鷗毆嘔漚盤龐國愛賠噴鵬騙飄頻貧蘋憑評潑頗撲鋪樸譜臍齊騎豈啓氣棄訖牽扡釺鉛遷簽謙錢鉗潛淺譴塹槍嗆牆薔強搶鍬橋喬僑翹竅竊欽親輕氫傾頃請慶瓊窮趨區軀驅齲顴權勸卻鵲讓饒擾繞熱韌認紉榮絨軟銳閏潤灑薩鰓賽傘喪騷掃澀殺紗篩曬閃陝贍繕傷賞燒紹賒攝懾設紳審嬸腎滲聲繩勝聖師獅濕詩屍時蝕實識駛勢釋飾視試壽獸樞輸書贖屬術樹豎數帥雙誰稅順說碩爍絲飼聳慫頌訟誦擻蘇訴肅雖綏歲孫損筍縮瑣鎖獺撻擡攤貪癱灘壇譚談歎湯燙濤縧騰謄銻題體屜條貼鐵廳聽烴銅統頭圖塗團頹蛻脫鴕馱駝橢窪襪彎灣頑萬網韋違圍爲濰維葦偉僞緯謂衛溫聞紋穩問甕撾蝸渦窩嗚鎢烏誣無蕪吳塢霧務誤錫犧襲習銑戲細蝦轄峽俠狹廈鍁鮮纖鹹賢銜閑顯險現獻縣餡羨憲線廂鑲鄉詳響項蕭銷曉嘯蠍協挾攜脅諧寫瀉謝鋅釁興洶鏽繡虛噓須許緒續軒懸選癬絢學勳詢尋馴訓訊遜壓鴉鴨啞亞訝閹煙鹽嚴顔閻豔厭硯彥諺驗鴦楊揚瘍陽癢養樣瑤搖堯遙窯謠藥爺頁業葉醫銥頤遺儀彜蟻藝億憶義詣議誼譯異繹蔭陰銀飲櫻嬰鷹應纓瑩螢營熒蠅穎喲擁傭癰踴詠湧優憂郵鈾猶遊誘輿魚漁娛與嶼語籲禦獄譽預馭鴛淵轅園員圓緣遠願約躍鑰嶽粵悅閱雲鄖勻隕運蘊醞暈韻雜災載攢暫贊贓髒鑿棗竈責擇則澤賊贈紮劄軋鍘閘詐齋債氈盞斬輾嶄棧戰綻張漲帳賬脹趙蟄轍鍺這貞針偵診鎮陣掙睜猙幀鄭證織職執紙摯擲幟質鍾終種腫衆謅軸皺晝驟豬諸誅燭矚囑貯鑄築駐專磚轉賺樁莊裝妝壯狀錐贅墜綴諄濁茲資漬蹤綜總縱鄒詛組鑽緻鐘麼為隻兇準啟闆裡靂餘鍊洩'; String.prototype.tran=function(){ var s1,s2; if(zh_choose=='t'){ s1 = zh_s; s2 = zh_t; }else if(zh_choose=='s'){ s1 = zh_t; s2 = zh_s; }else{ return this; } var a = ''; var l = this.length; for(var i=0;i<this.length;i++){ var c = this.charAt(i); var p = s1.indexOf(c); a += p < 0 ? c : s2.charAt(p); } return a; } function setCookie(name, value){ var argv = setCookie.arguments; var argc = setCookie.arguments.length; var expires = (argc > 2) ? argv[2] : null; if(expires != null){ var LargeExpDate = new Date (); LargeExpDate.setTime(LargeExpDate.getTime() + (expires*1000*3600*24)); } document.cookie = name + "=" + escape (value)+((expires == null) ? "" : ("; expires=" +LargeExpDate.toGMTString())); } function getCookie(Name){ var search = Name + "="; if(document.cookie.length > 0){ offset = document.cookie.indexOf(search); if(offset != -1){ offset += search.length; end = document.cookie.indexOf(";", offset); if(end == -1){ end = document.cookie.length; } return unescape(document.cookie.substring(offset, end)); }else{ return ''; } } } function zh_tranBody(obj){ var o = (typeof(obj) == "object") ? obj.childNodes : document.body.childNodes; for (var i = 0; i < o.length; i++){ var c = o.item(i); if('||BR|HR|TEXTAREA|SCRIPT|'.indexOf("|"+c.tagName+"|") > 0) continue; if(c.className == zh_class){ if(c.id == zh_class + '_' + zh_choose){ c.setAttribute('style', zh_style_active); c.style.cssText = zh_style_active; }else{ c.setAttribute('style', zh_style_inactive); c.style.cssText = zh_style_inactive; } continue; } if(c.title != '' && c.title != null){ c.title = c.title.tran(); } if(c.alt != '' && c.alt != null){ c.alt = c.alt.tran(); } if(c.tagName == "INPUT" && c.value != '' && c.type != 'text' && c.type != 'hidden' && c.type != 'password'){ c.value = c.value.tran(); } if(c.nodeType == 3){ c.data = c.data.tran(); }else{ zh_tranBody(c); } } } function zh_tran(go){ if(go) zh_choose = go; setCookie('zh_choose', zh_choose, zh_expires); if(go == 'n'){ window.location.reload(); }else { zh_tranBody(); } } function zh_getLang(){ if(getCookie('zh_choose')){ zh_choose = getCookie('zh_choose'); return true; } if(!zh_autoLang_t && !zh_autoLang_s){ return false; } if(getCookie('zh_autoLang_checked')){ return false; } if(navigator.language){ zh_browserLang = navigator.language; }else if(navigator.browserLanguage){ zh_browserLang = navigator.browserLanguage; } if(zh_autoLang_t && zh_langReg_t.test(zh_browserLang)){ zh_choose = 't'; }else if(zh_autoLang_s && zh_langReg_s.test(zh_browserLang)){ zh_choose = 's'; } zh_autoLang_checked = 1; setCookie('zh_choose', zh_choose, zh_expires); if(zh_choose == zh_default){ return false; } return true; } function zh_init(){ zh_getLang(); c = document.getElementById(zh_class + '_' + zh_choose); if(zh_choose != zh_default){ if(window.onload){ window.onload_before_zh_init = window.onload; window.onload = function(){ zh_tran(zh_choose); if(zh_autoLang_alert){ }; window.onload_before_zh_init(); }; }else{ window.onload = function(){ zh_tran(zh_choose); if(zh_autoLang_alert){ }; }; } } } zh_init();// JavaScript Document
本站提供下载这段代码
如果只想让全站显示繁体,不用切换,用下面CSS代码就可以搞定了。
把上面样式加入你的页面样式里面就可以了。表示当前文字使用繁体变体。
声明:
1.本站主要是为了记录工作、学习中遇到的问题,可能由于本人技术有限,内容难免有纰漏,一切内容仅供参考。
2.本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!
3.本站所有原创作品,包括文字、资料、图片、网页格式,转载时请标注作者与来源。
1.本站主要是为了记录工作、学习中遇到的问题,可能由于本人技术有限,内容难免有纰漏,一切内容仅供参考。
2.本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!
3.本站所有原创作品,包括文字、资料、图片、网页格式,转载时请标注作者与来源。
THE END
0
打赏
分享
二维码
海报
分享
二维码
打赏
分享海报