帝国CMS 添加自定义标签,获取当前页链接方法
帝国CMS 添加自定义标签,获取当前页链接方法
有时需要获取帝国cms当前页的链接,对于有分页的页面来说,首页好办,但其它分页就麻烦了。这里东坡网分享一个添加自定义标签获取链接的方法。
修改好之后,在模板中用 [!--now.url--] 标签获取当前页链接,此链接不包含网站首页地址。适用于内容页、栏目列表、专题列表、自定义列表。
本文是 多端同步生成和删除插件 的辅助文档,但没安装此插件也可以使用此方法。
第一步:
查找 //替换分页数 ,一共两处,在其上一行插入代码;
if($pagenum==1){
$nowurl=$dolink;
}else{
$nowurl=$dolink."index_".$ok.$dotype;
}
$nowurl=substr($nowurl,strlen($public_r['newsurl']));
$string=str_replace('[!--now.url--]',$nowurl,$string);
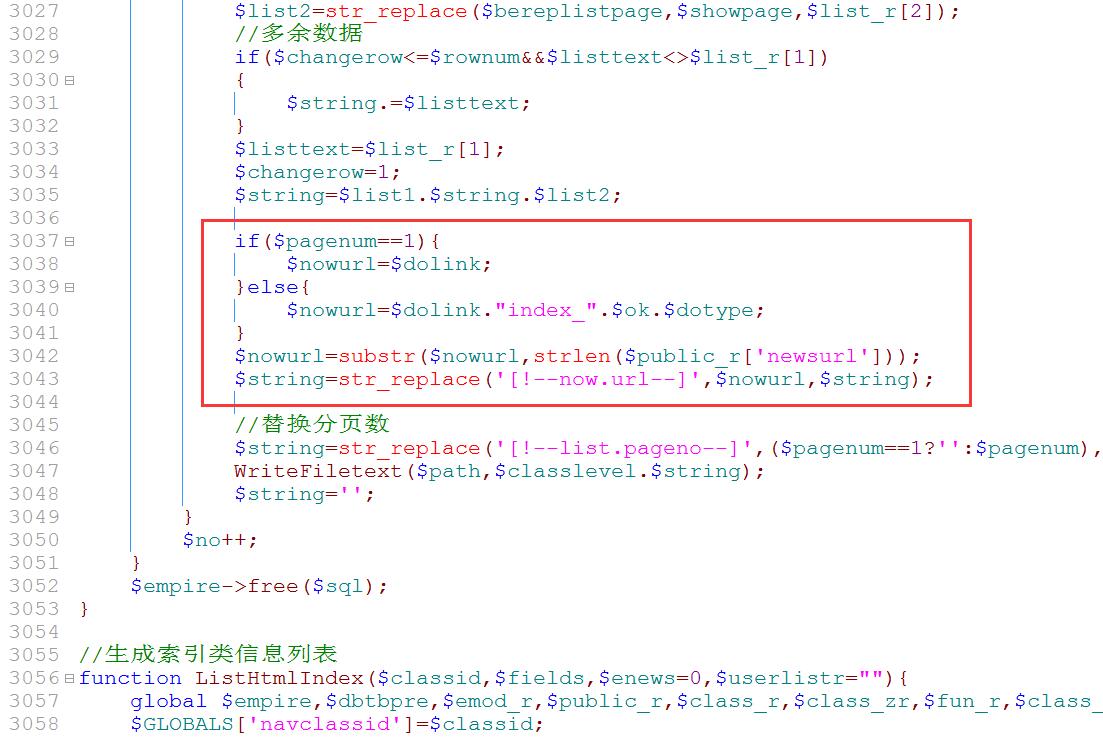
下图为第一步第一处修改示例

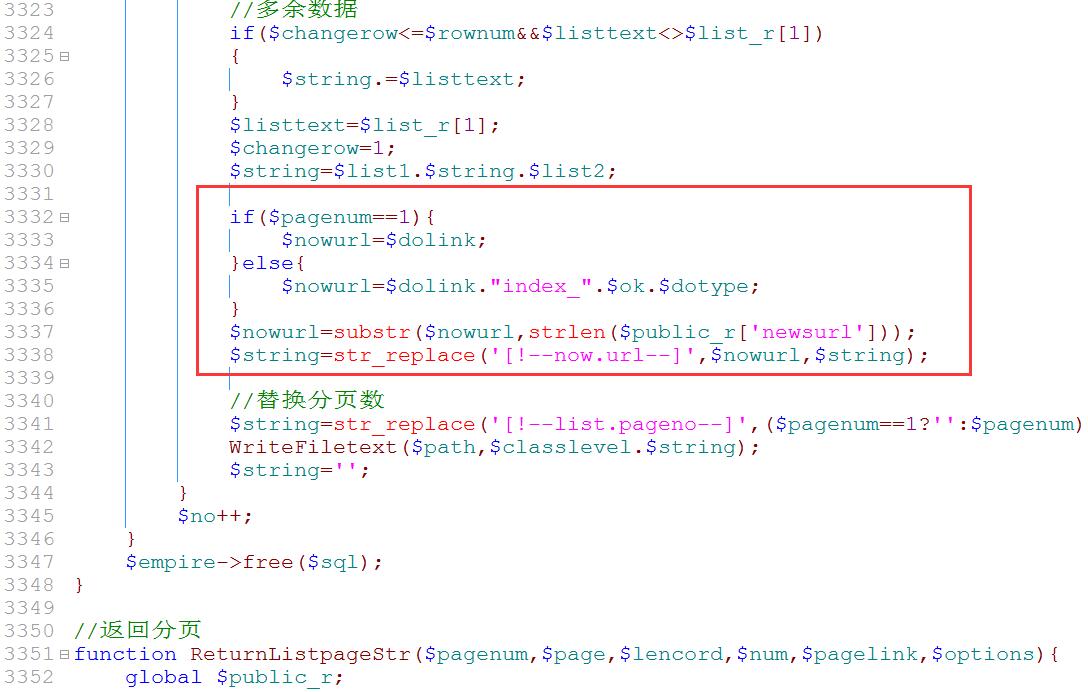
下图为第一步第二处修改示例

如图所示,红框内是刚添加的代码。因为我的程序修改过其它地方,所以图中显示的行号仅供参考,下同。
第二步:
查找 $string=str_replace('[!--title.select--] ,一共两处,在第一处插入代码:
if($j==1){
$nowurl=$dolink.$add['filename'].$filetype;
}else{
$nowurl=$dolink.$add['filename'].'_'.$j.$filetype;
}
$nowurl=substr($nowurl,strlen($public_r['newsurl']));
$string=str_replace('[!--now.url--]',$nowurl,$string);
第二处插入代码:
$nowurl=$dolink.$add['filename'].$filetype;
$nowurl=substr($nowurl,strlen($public_r['newsurl']));
$string=str_replace('[!--now.url--]',$nowurl,$string);
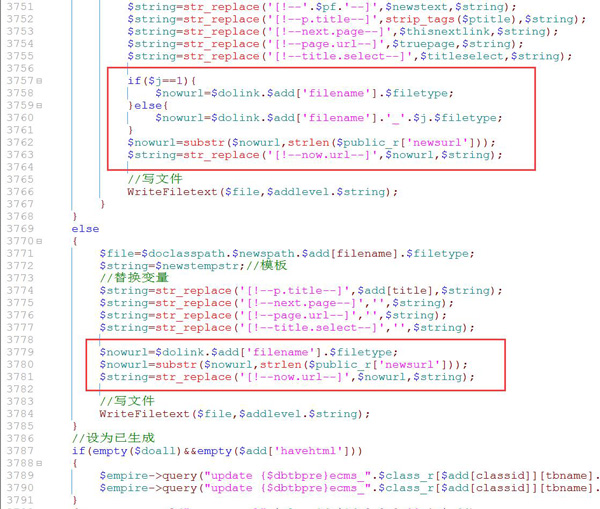
如图所示,上方红框内是第一处插入的代码,下方红框是第二处插入的代码。

声明:
1.本站主要是为了记录工作、学习中遇到的问题,可能由于本人技术有限,内容难免有纰漏,一切内容仅供参考。
2.本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!
3.本站所有原创作品,包括文字、资料、图片、网页格式,转载时请标注作者与来源。
1.本站主要是为了记录工作、学习中遇到的问题,可能由于本人技术有限,内容难免有纰漏,一切内容仅供参考。
2.本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!
3.本站所有原创作品,包括文字、资料、图片、网页格式,转载时请标注作者与来源。
THE END